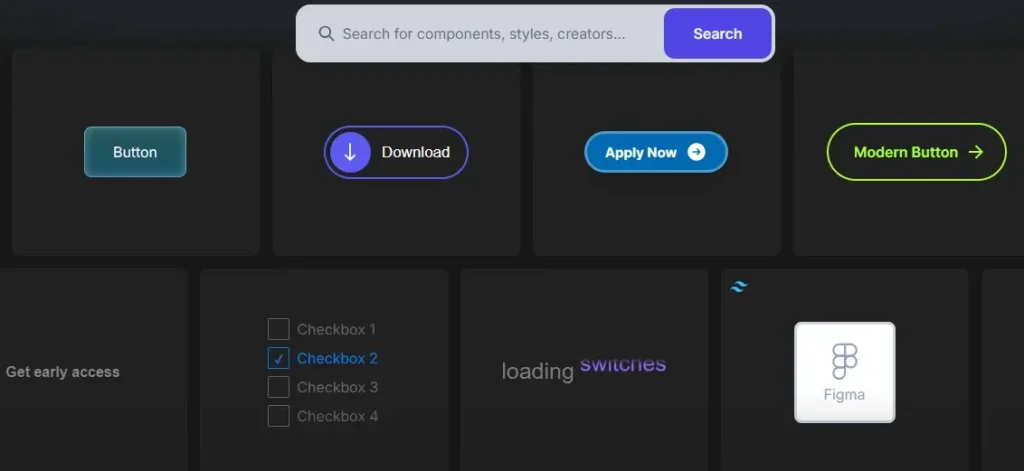
Universe.io is an excellent open-source project that allows users to use community-made and open-source CSS and HTML UI elements like buttons, inputs, checkboxes, and cards. Copy as HTML/CSS, Tailwind, React, and Figma. This site makes it easy to find and customize the perfect element for your project.
Its pre-designed UI components and templates enable developers and designers to accelerate web and app development. This tool is ideal for enhancing their design workflows while maintaining professional and visually appealing results.
Universe.io’s features are 3,500 Open-Source UI elements, Figma Copy & Paste, TailwindCSS, Code related to different categories like Forms and Tooltips, a comment section, sleek UI, and a GitHub repository.
Check Below, How much this platform has code in the different categories.
- Buttons: 1950+
- Checkboxes: 248+
- Toggle switches: 354+
- Cards: 1076+
- Loaders: 908+
- Inputs: 293+
- Radio buttons: 146+
- Forms: 224+
- Patterns: 140+
- Tooltips: 99+ ( New)
This platform regularly updates its code, which is very helpful for those who daily need help with the code. It is also a good option for developers who want to test their coding ability by publishing their own custom code.
Not only copy-paste its existing code but If you have some basic knowledge of coding and want to publish your code on this platform, then don’t it also has an option where users can create their code and publish it directly on this platform without any restrictions.
Uiverse.io Core Features
- Extensive Library: Hundreds of community-made and open-source CSS and HTML UI elements.
- Variety of Elements: Includes buttons, inputs, checkboxes, cards, and more.
- Customizable: Easily customizable to fit project design and functionality needs.
- Open-Source: Free use and modification of all UI components.
How to Use Uiverse.io?
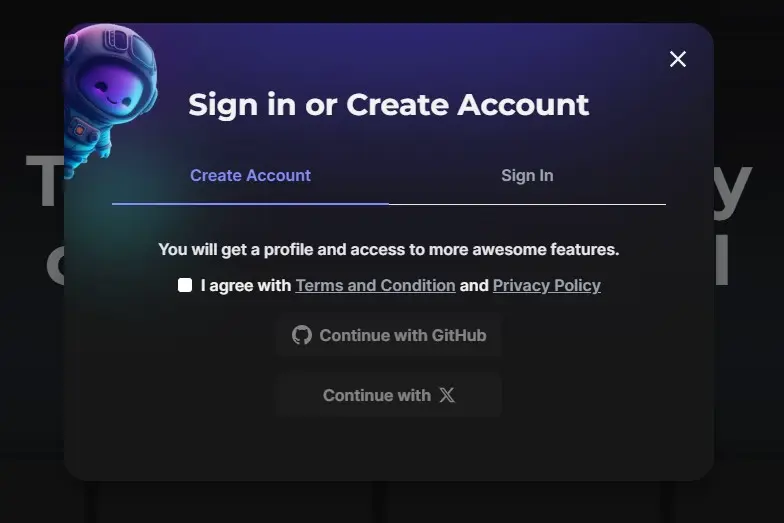
Step 1: Open a Website and Join with A Github

You need to open the website with the following URL(https://uiverse.io/) and create an account by signing up with an X or GitHub.
Step 2: Browse A Libray

It offers a huge library of code related to different categories. Just select the code and use it for your own work.
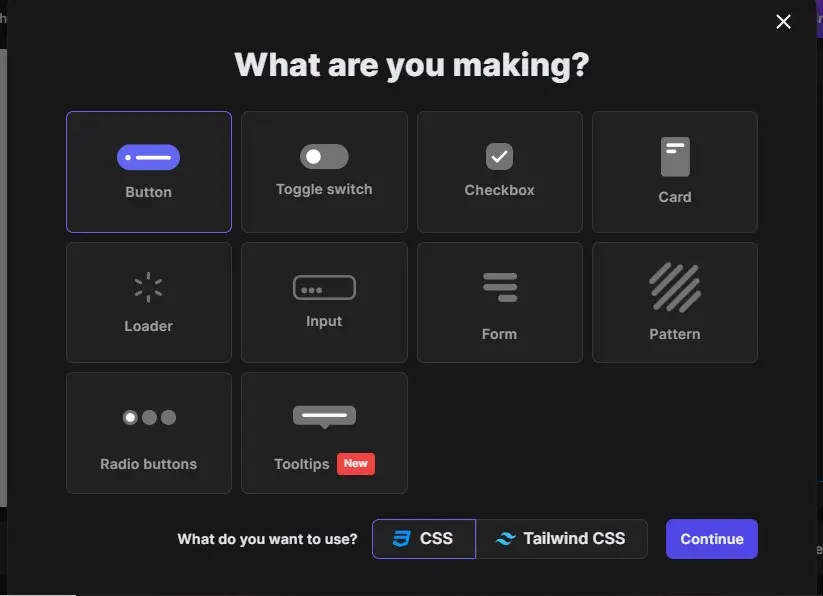
Step 3: Create Your Own UI Elements

Simply click on the Create button and select the elements you want to create like button and click on the Continue button. After that add your code related to chosen elements.
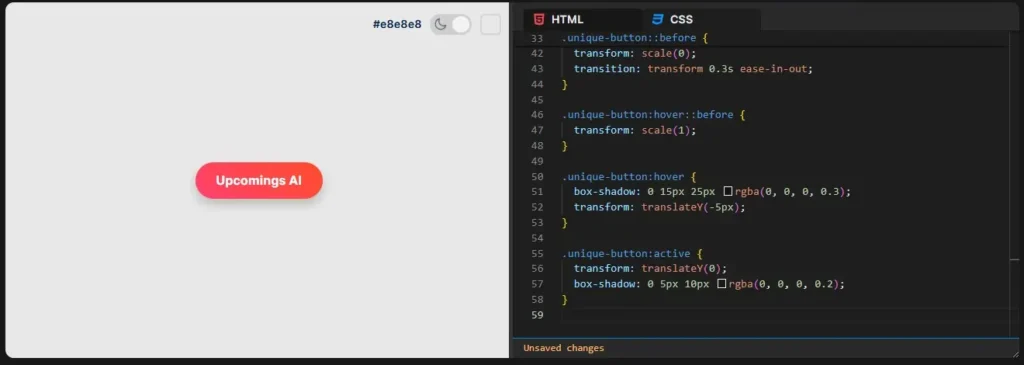
Step 4: Review Results

When you upload your code, it will provide you with a direct preview of your code. I have also pasted a code related to the button, check the above image of my results.
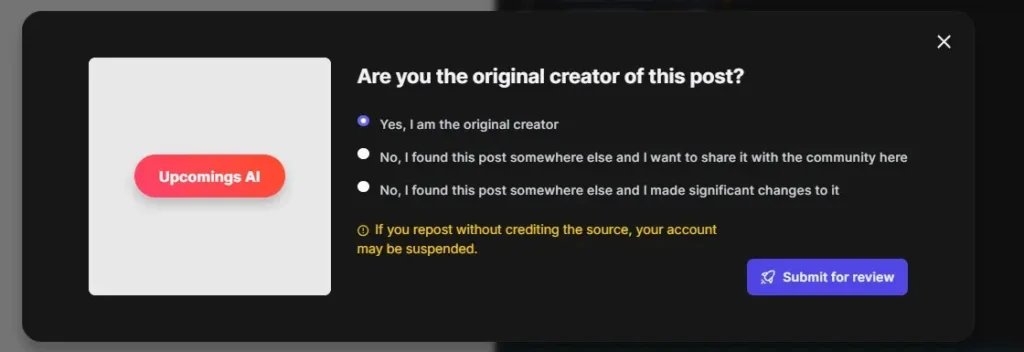
Step 5: Submit for review

When your code editing process is complete, click on the submit for review button and apply for the review to code. When your code review process is complete, your code will be shown on the platform.
UIverse.io Pros And Cons
Pros:
- Speeds up UI/UX design and development.
- Eliminates the need for building components from scratch.
- Promotes creativity with a wide array of design styles.
- View and test design changes directly within the platform.
- User-friendly interface suitable for beginners and professionals.
- Access designs shared by the community or contribute your own creations.
- Just add your keyword in the search box and get results in a few seconds.
Cons:
- Not suitable for beginners.
- Limited to the styles and options available within the platform.
- Some advanced customization may require manual coding expertise.
Uiverse.io Use Cases
- Web Development: Enhance projects with ready-to-use UI elements.
- Prototyping: Build prototypes and mockups quickly using pre-designed components.
- Learning Resource: Ideal for new developers learning CSS and HTML.
- Design Systems: Maintain consistent UI across applications.
- Customization Projects: Extend and modify components for unique designs.
- Community Collaboration: Share and benefit from a repository of UI elements.
Uiverse.io Alternatives
- Askcodi
- MutableAI
- AskCodi
- ZZZ Code AI
Final Summary
Uiverse.io is the largest open-source library of UI elements, offering over 5,461 community-made components for designers and developers. Users can access buttons, forms, switches, loaders, and cards, customizable in HTML/CSS, Tailwind, React, or Figma. It is entirely free for personal and commercial use under the MIT License, with contributions from over 118,000 creators. It simplifies UI design by providing pre-built components with modern, minimalist, and animated styles, making it a go-to resource for web and app development.
FAQs About Uiverse.io
What is Uiverse.io?
Uiverse.io is an open-source library featuring over 5,461 UI components designed for web and app developers. It provides customizable elements such as buttons, forms, switches, and loaders in HTML/CSS, Tailwind, React, and Figma.
Is Uiverse.io free to use?
Yes, Uiverse.io is completely free for both personal and commercial use, with all content licensed under the MIT License.
What types of UI elements are available on Uiverse.io?
Uiverse.io offers a wide range of UI elements, including buttons, forms, switches, loaders, cards, and more. These components are available in various styles, such as minimalist, animated, and modern designs.
Does Uiverse.io have a community for support?
Yes, Uiverse.io has an active Discord community where developers and designers can collaborate, share ideas, and seek assistance.